安装uniapp
1
2
3
4
5
6
7
8
| # 全局安装vue-cli
npm install -g @vue/cli@4
# 安装uniapp
vue create -p dcloudio/uni-preset-vue uni-cli
# 启动项目
npm run dev:h5
|
集成tailwindcss
1.安装tailwindcss
1
| npm i tailwindcss --save
|
安装后,我遇到core-js依赖没有安装,于是安装core-js
2.初始化配置文件
1
2
| # 生成tailwindcss的配置文件
npx tailwindcss init
|
3.配置postcss
修改配置
这里的配置是让tailwindcss成为postcss的一个插件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
const path = require('path')
module.exports = {
parser: require('postcss-comment'),
plugins: [
require('postcss-import')({
resolve (id, basedir, importOptions) {
if (id.startsWith('~@/')) {
return path.resolve(process.env.UNI_INPUT_DIR, id.substr(3))
} else if (id.startsWith('@/')) {
return path.resolve(process.env.UNI_INPUT_DIR, id.substr(2))
} else if (id.startsWith('/') && !id.startsWith('//')) {
return path.resolve(process.env.UNI_INPUT_DIR, id.substr(1))
}
return id
}
}),
require('autoprefixer')({
remove: process.env.UNI_PLATFORM !== 'h5'
}),
require('tailwindcss'),
require('@dcloudio/vue-cli-plugin-uni/packages/postcss')
]
}
|
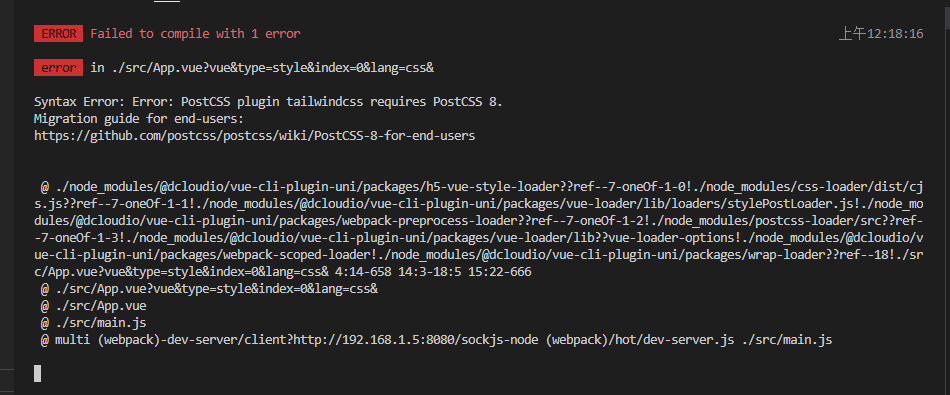
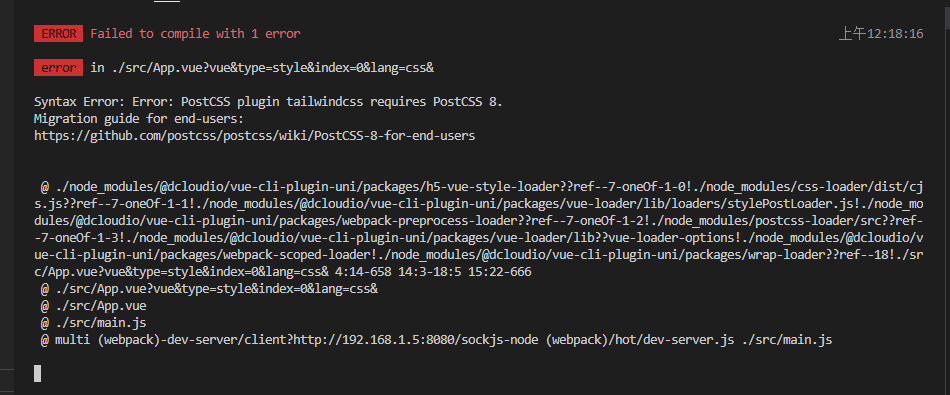
发生错误
运行项目,发生以下错误,这个错误tailwindcss官网已经说明,


解决错误
这里有个疑问,postcss和autoprefixer是基本项目原本就依赖的,更改为其他版本会有影响吗。为此,先把原来的版本记录下来
autoprefixer@9.8.8
postcss@7.0.39
所以从上面的数据看起来,postcss原本就是版本7的,那么我只要把talwindcss安装下面指定的版本就行了。安装好后,正常启动 [高兴]
1
| npm install -D tailwindcss@npm:@tailwindcss/postcss7-compat postcss@^7 autoprefixer@^9
|
4.引入tailwindcss
创建一个css文件
在项目目录>src下创建tailwind.css,内容如下
1
2
3
4
|
@tailwind base;
@tailwind components;
@tailwind utilities;
|
引入css
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
import Vue from 'vue'
import App from './App'
Vue.config.productionTip = false
App.mpType = 'app'
import "./tailwind.css"
const app = new Vue({
...App
})
app.$mount()
|
修改
1
2
3
4
5
6
| <!-- src/pages/index/index 修改后如果没生效刷新一下页面-->
<template>
<view class="bg-gray-500">
hello
</view>
</template>
|
5.优化,JIT
这个时候tailwindcss生成了大量无用的css插入到style标签中,如何根据实际所需要的生成内容呢?这就需要对tailwindcss进行配置了
1
2
3
4
5
6
7
8
9
10
|
module.exports = {
mode: 'jit',
purge: ['src/**/*.vue'],
content: [],
theme: {
extend: {},
},
plugins: [],
}
|
配置好后,并没有成功,请检查postcss.config.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| const path = require('path')
module.exports = {
parser: require('postcss-comment'),
plugins: [
require('postcss-import')({
resolve (id, basedir, importOptions) {
if (id.startsWith('~@/')) {
return path.resolve(process.env.UNI_INPUT_DIR, id.substr(3))
} else if (id.startsWith('@/')) {
return path.resolve(process.env.UNI_INPUT_DIR, id.substr(2))
} else if (id.startsWith('/') && !id.startsWith('//')) {
return path.resolve(process.env.UNI_INPUT_DIR, id.substr(1))
}
return id
}
}),
require('autoprefixer')({
remove: process.env.UNI_PLATFORM !== 'h5'
}),
require('tailwindcss')({config: 'tailwind.config.js'}),
require('@dcloudio/vue-cli-plugin-uni/packages/postcss')
]
}
|
6. JIT无效
当jit无效的时候,需要配置环境变量TAILWIND_MODE=watch
1
2
3
4
5
6
|
{
"scripts": {
"dev:h5": "cross-env NODE_ENV=development UNI_PLATFORM=h5 TAILWIND_MODE=watch vue-cli-service uni-serve",
}
}
|
7.当我们在hbuilderX上点击运行的时候,修改了内容无法刷新
这个原因还是6那个问题,暂时没有找到动态设置环境变量的方法,可以直接设置电脑系统环境变量来解决。