node在运行js的时候,可以传递参数让其运行在调试模式,运行在调试模式后,引擎会向某个端口发送调试相关信息。
一、在devTools中调试
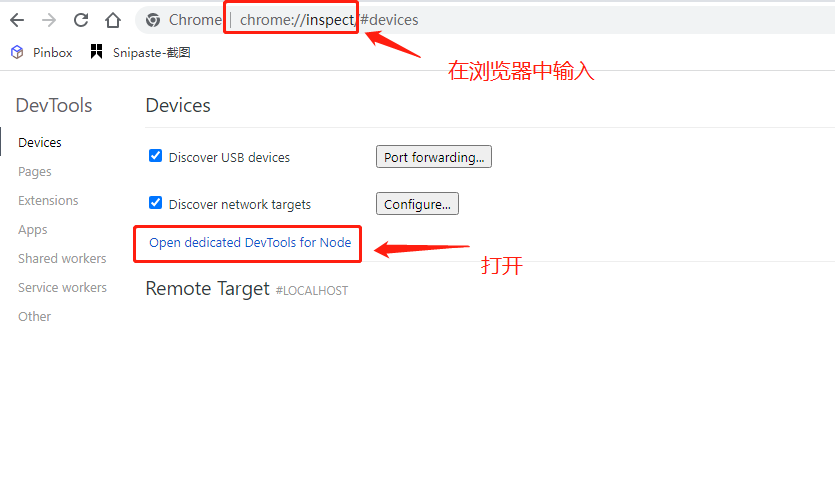
1.在chrome中接收调试信息
在浏览器上打开:chrome://inspect/, 等待node引擎来连接

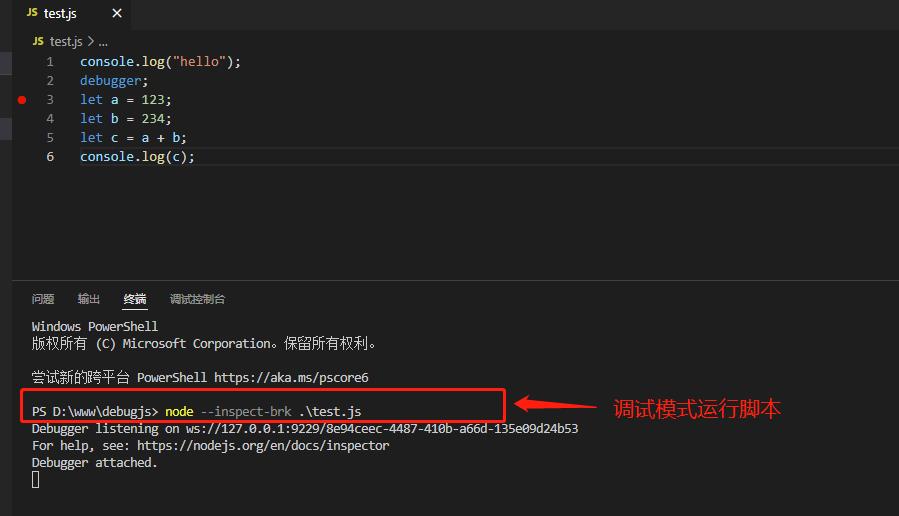
2.进入调试模式
1 | |
启动调试
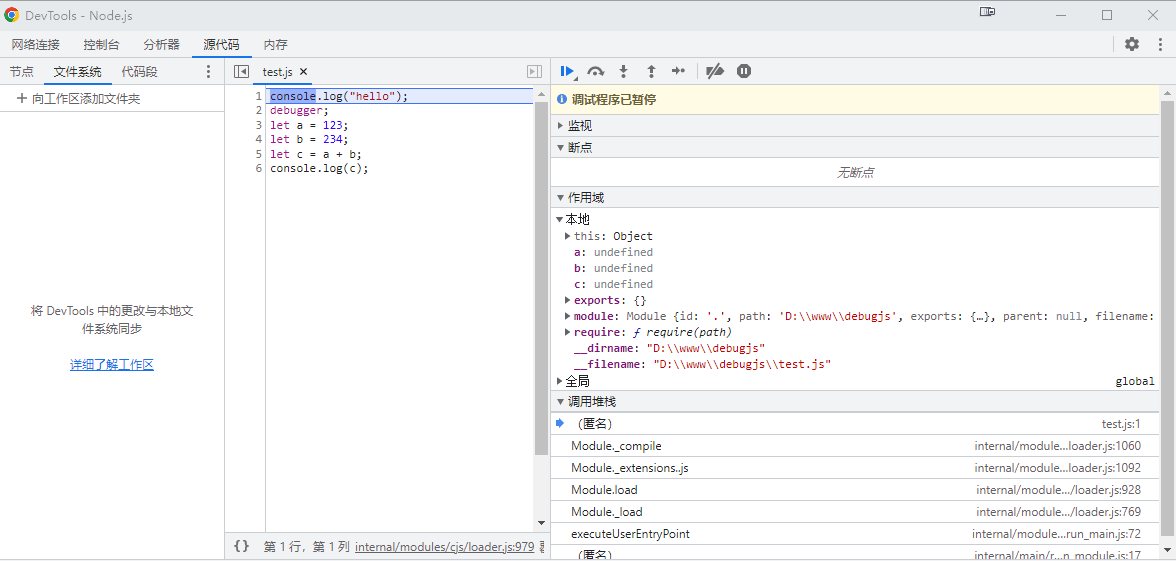
自动进入调试界面
二、在vscode中调试
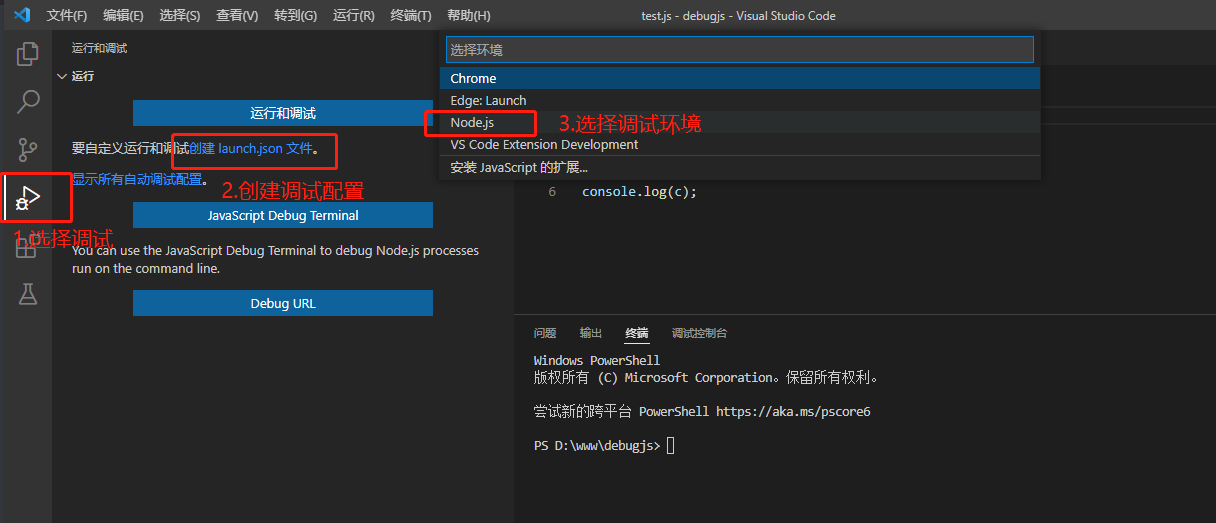
1.创建调试配置文件

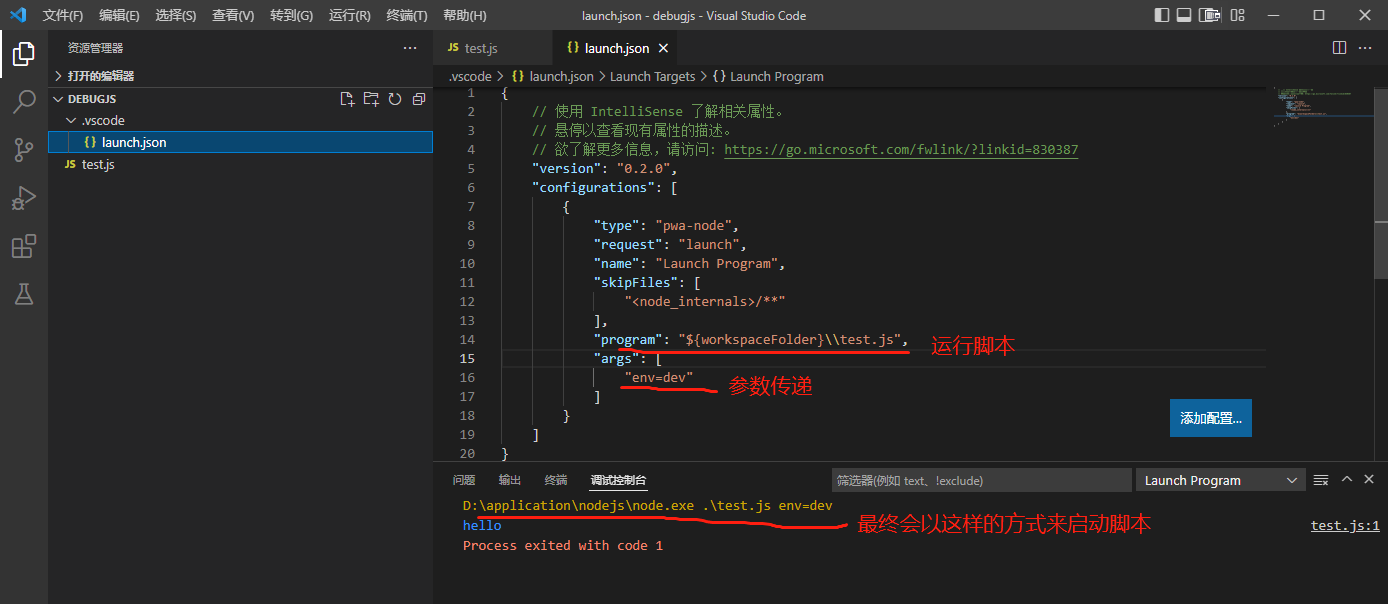
2.配置调试脚本
上一步的操作会在项目根目录下生产一个.vscode文件,在launch.json中进行调试相关配置

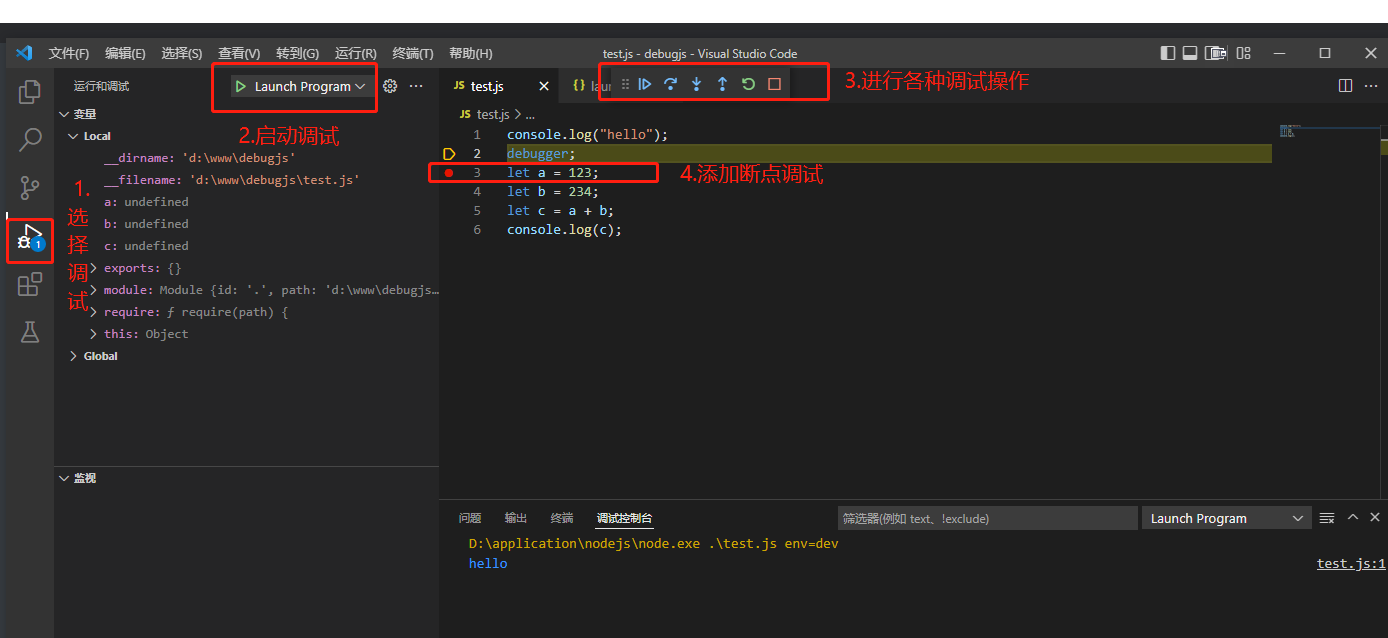
3.启动调试
在vscode中,一定要设置断点,否则不会停止。

三、如何调试 npm run xxx这样的应用
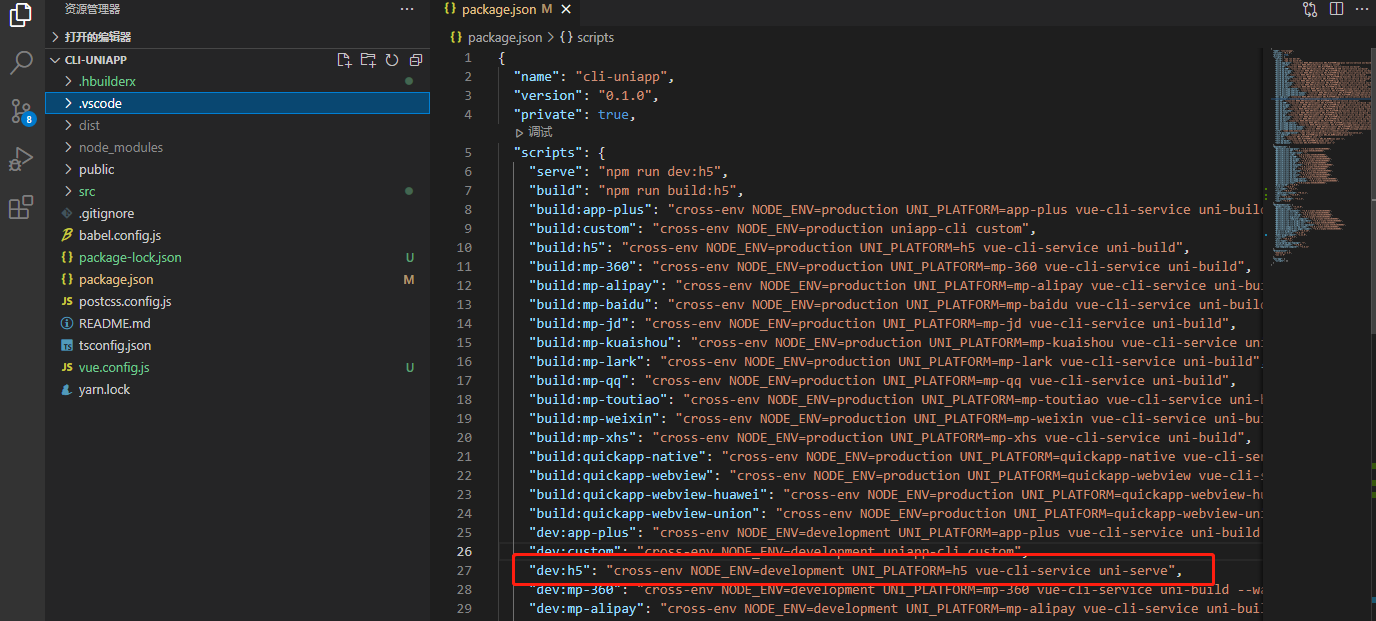
通常,npm run xxx这样的启动方式是配置在package.json中的,只需要找到对应的启动脚本,就可以按上面的方式来启动了。
下面这个项目启动时的命令为npm run dev:h5,而实际启动的脚本是vue-cli-service, 参数是uni-serve

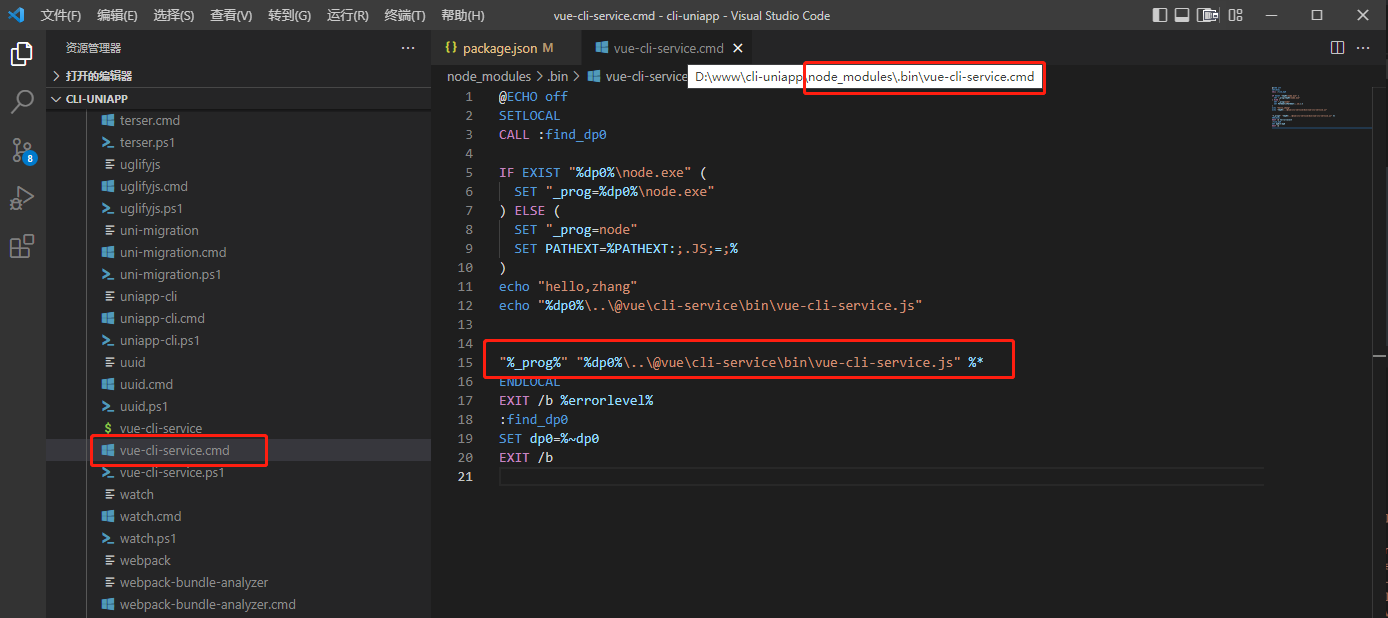
找到vue-cli-service,这个脚本位于:node_modules/.bin/vue-cli-service.cm,在这个脚本里,其实最终启动的脚本是node_modules/@vue/cli-service/bin/vue-cli-service.js

那么,就可以把这个脚本路径配置在lacunch.json里面,变成这样
1 | |
4.变量说明
在上面的执行脚本中"${workspaceFolder}\\node_modules\\@vue\\cli-service\\bin\\vue-cli-service.js",有个${workspaceFolder},这是一个变量,类似的还有其他几个变量
| 变量 | 说明 |
|---|---|
| ${workspaceFolder} | 项目根目录 |
| ${file} | 当前活动文件,既当前打开的文件 |
| ${env:USERNAME} | 获取环境变量 |