一、问题描述
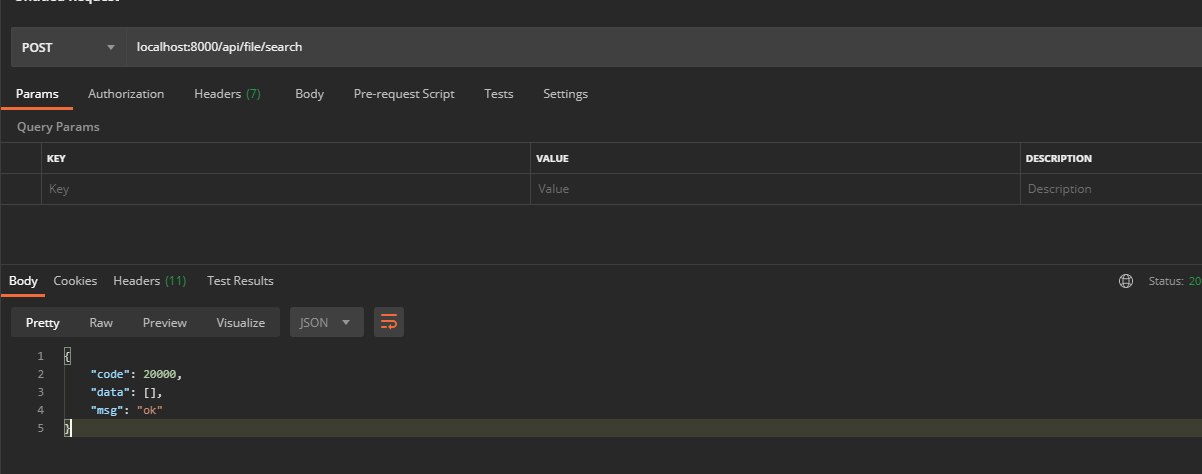
在VUE中,使用axios作为http库做接口请求,由于跨域,所以开启了vue的HTTP代理功能。api接口在postman中已经测试过,可正常通过post和Git访问。

现在的问题是:
- 通过vue代理可以正常进行GIT请求
- 使用POST请求有两种不同的表现
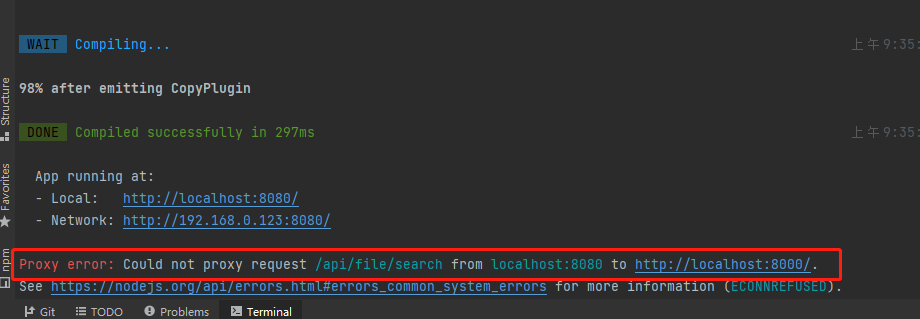
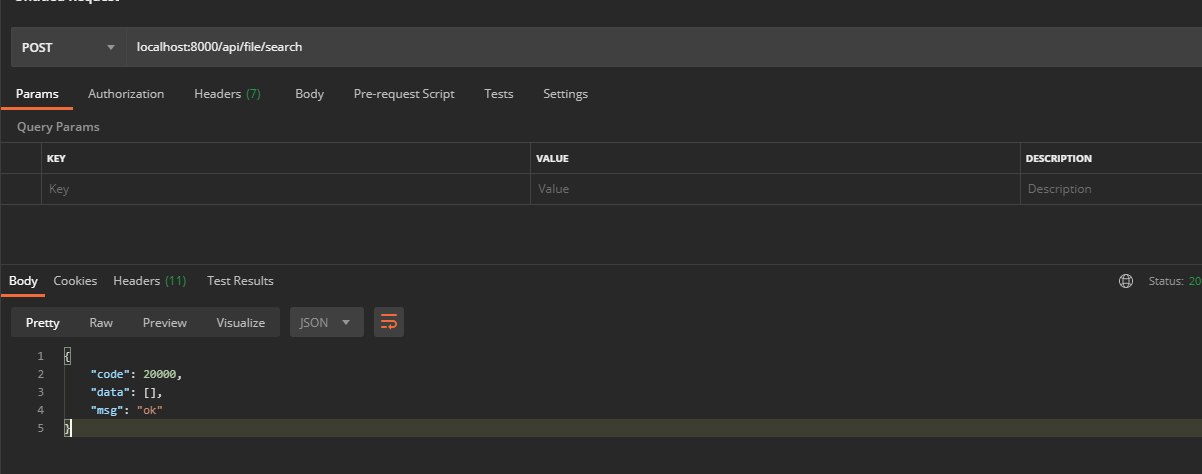
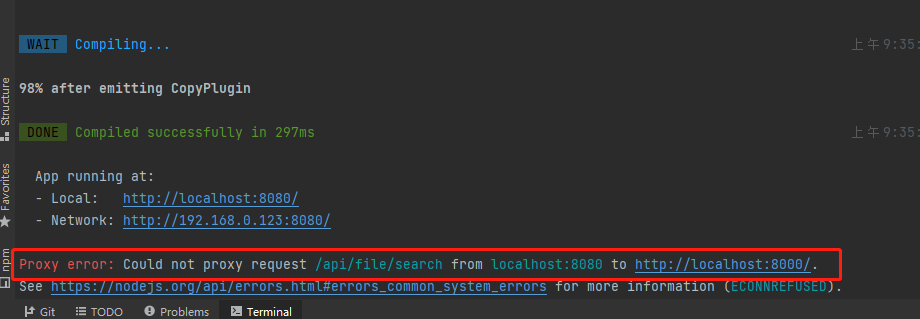
- 当服务端关闭,相当于关闭了nginx,表现正常,得到500错误,vue提示无法代理请求。

- 当服务端开启时,一旦通过代理发起post请求,那么电脑必然崩溃。
二、环境描述
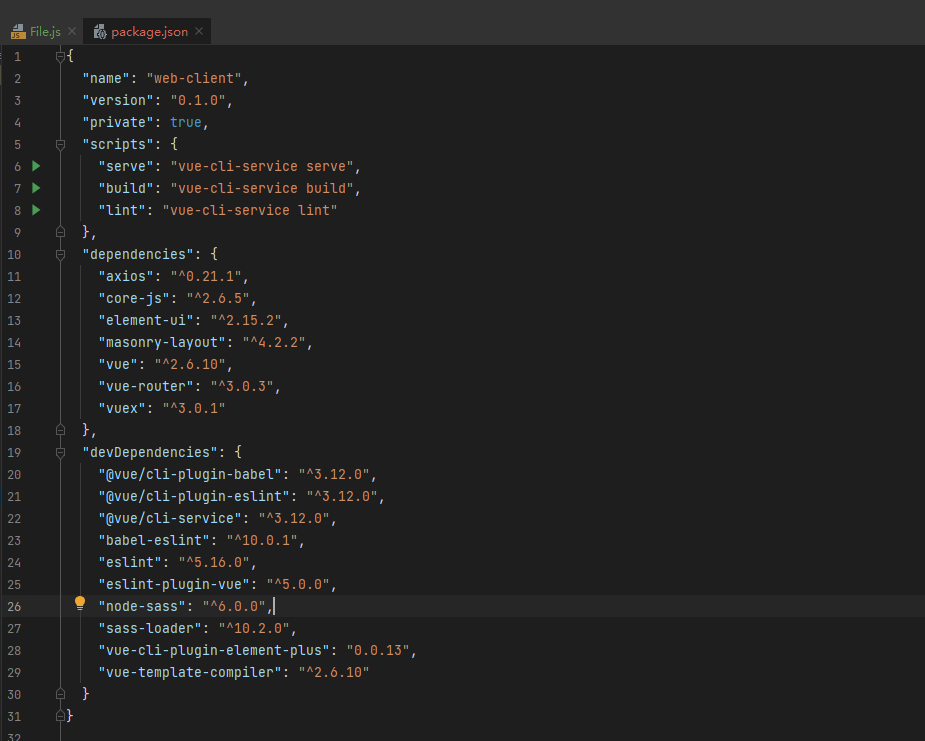
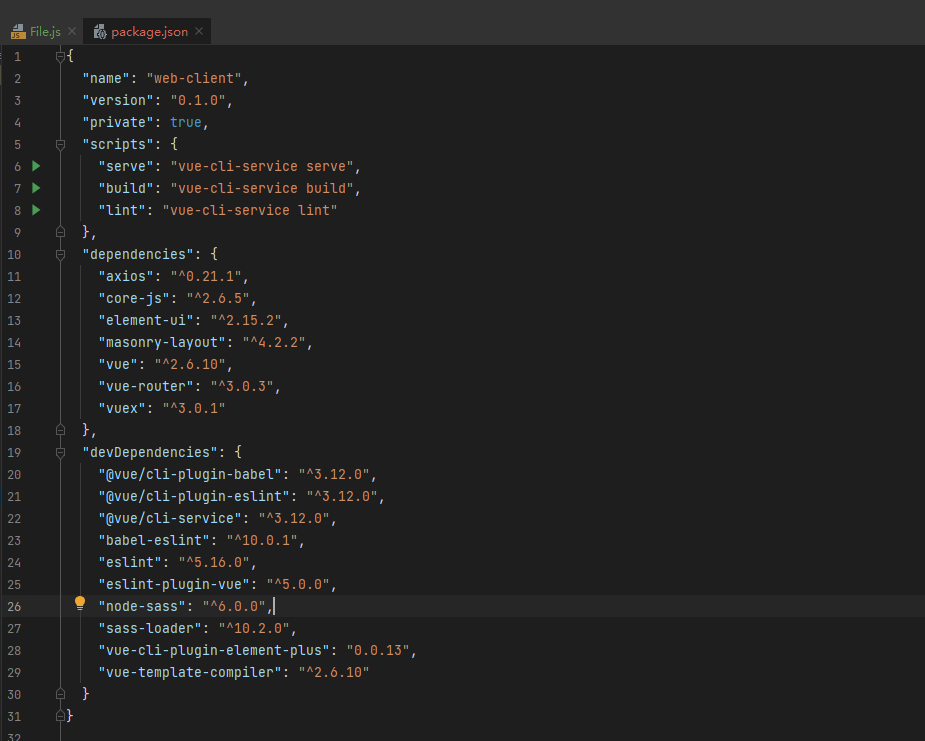
Vue环境

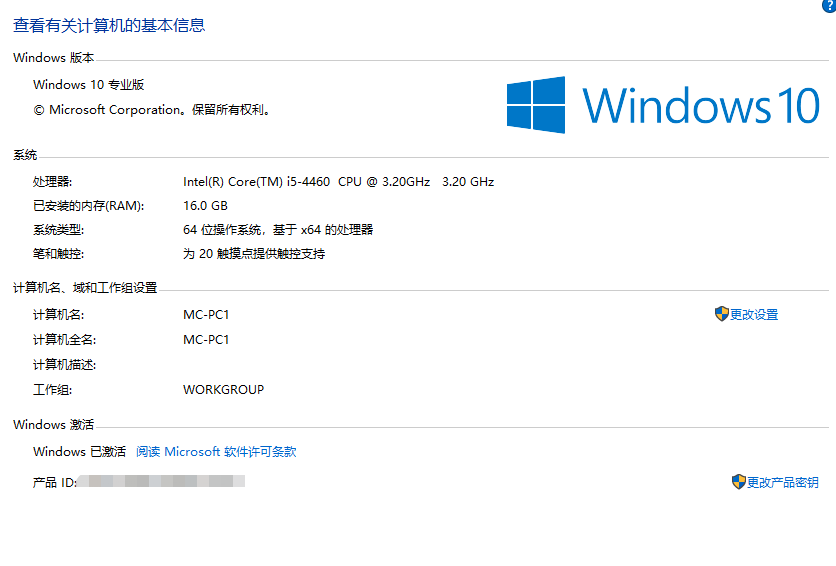
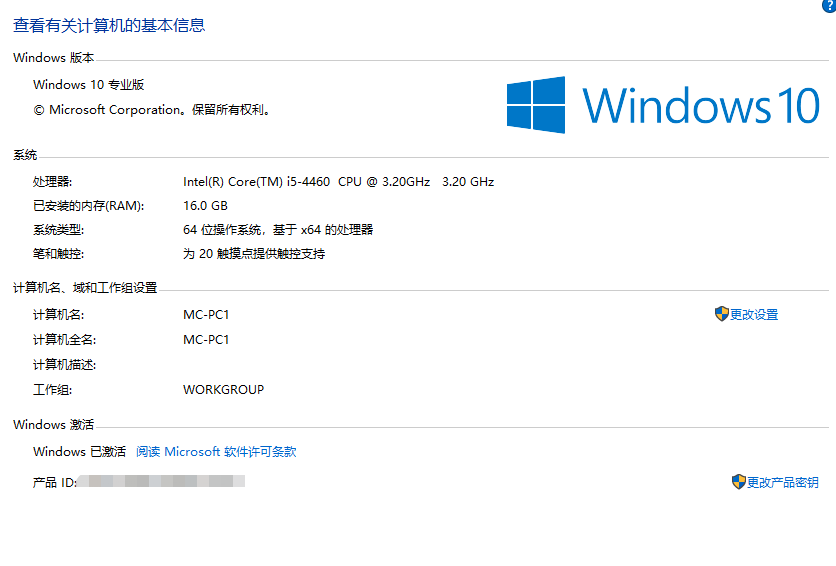
电脑环境


Node环境
node版本:v14.5.0
3.代码
1
2
3
4
5
6
7
8
9
10
11
12
|
import axios from 'axios'
export default {
search() {
axios.get('/api/file/search').then(res => {
console.log(res)
}).catch(error => {
console.log(error)
})
}
}
|
1
2
3
4
5
6
7
8
9
10
11
12
|
import axios from 'axios'
export default {
search() {
axios.post('/api/file/search').then(res => {
console.log(res)
}).catch(error => {
console.log(error)
})
}
}
|
结果
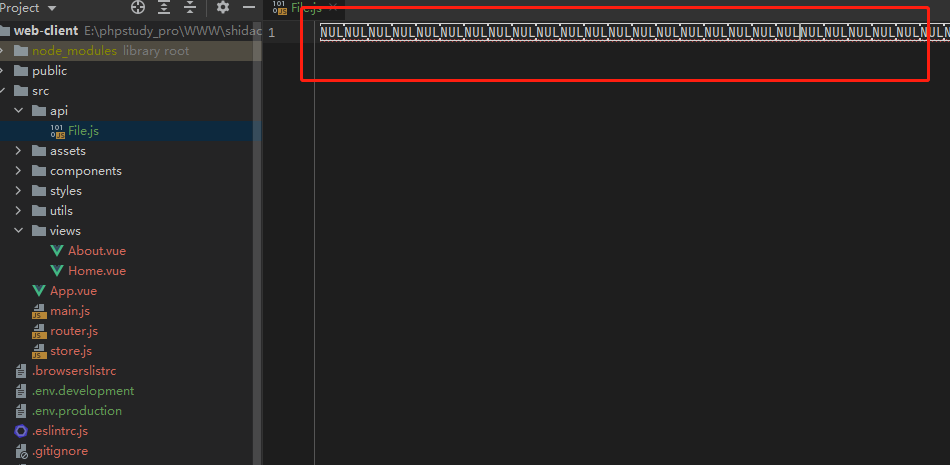
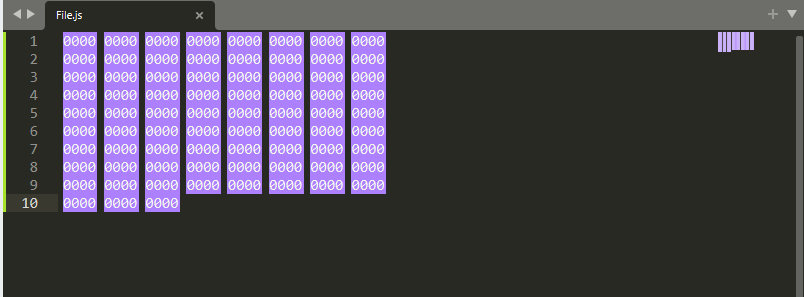
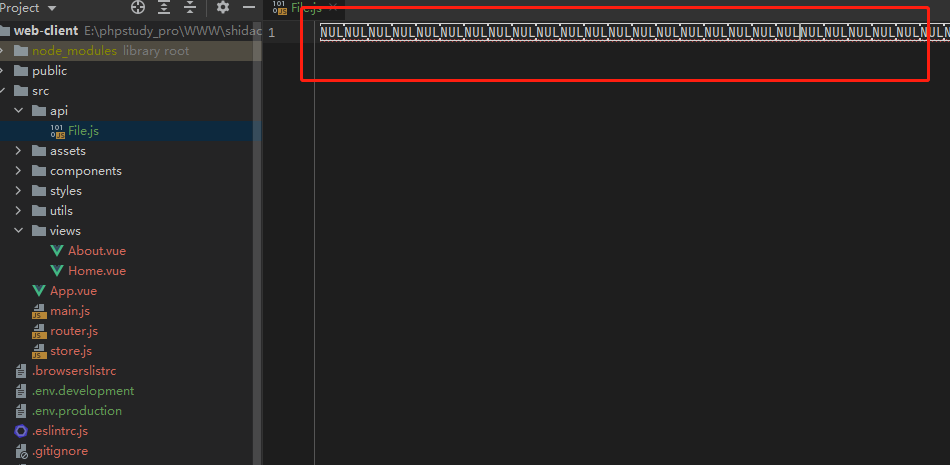
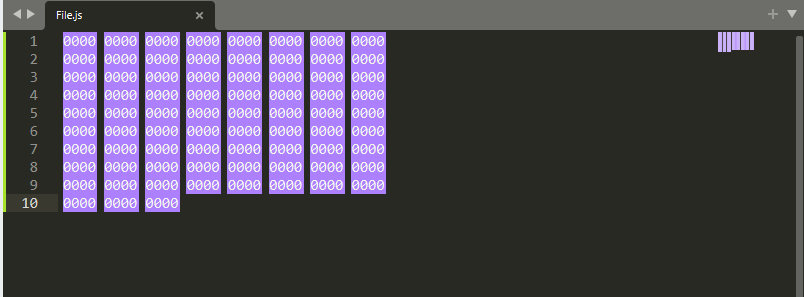
后来发现,代码被改变了。

用sublime打开就是二进制

谁动了我的代码
经过测试,在系统奔溃了两次之后,重启电脑,文件又被改动了。